Salesforce Lightning Design System 2
Salesforce is continuously evolving its platform to improve user experience, and one of the key aspects of that evolution is the Salesforce Lightning Design System (SLDS). With the introduction of Salesforce Lightning Design System 2 (SLDS 2) and Cosmos theme, Salesforce has taken the user interface design to the next level, making it even more intuitive and powerful for developers and administrators. This article will dive into what SLDS 2 is, how to enable it, and which products are not yet supported.
What is Salesforce Lightning Design System 2?
SLDS 2 is an upgraded version of Salesforce’s design system. It helps create consistent, responsive, and modern user interfaces (UIs). SLDS 2 includes UI patterns, icons, typography, and layout changes. It also improves performance and accessibility. These updates ensure a seamless experience across Salesforce apps and custom applications.
What’s different about SLDS 2?
- New architecture – SLDS 2 decouples the structure from the visual style to give you true customization and theming capabilities, paving the way for dark mode.
- Styling hooks – SLDS 2 prioritizes CSS custom properties as the visual language and decreases the usage of design tokens.
- Next-generation components – SLDS 2 emphasizes out-of-the-box base Lightning components instead of blueprints for custom implementations. This is the basis for AI-ready components in future releases.
- Modern web standards – SLDS 2 offers solutions that use CSS custom properties and direct authoring instead of Aura and Sass.
- Advanced tools – New tools make it easier to validate, migrate, and create components.
How to Enable Salesforce Lightning Design System 2
Enabling SLDS 2 in your Salesforce environment is straightforward. Follow these steps to get started.
- Log into your org and open Setup.
- For Starter orgs, click Open Advanced Setup. For all other orgs, skip this step.
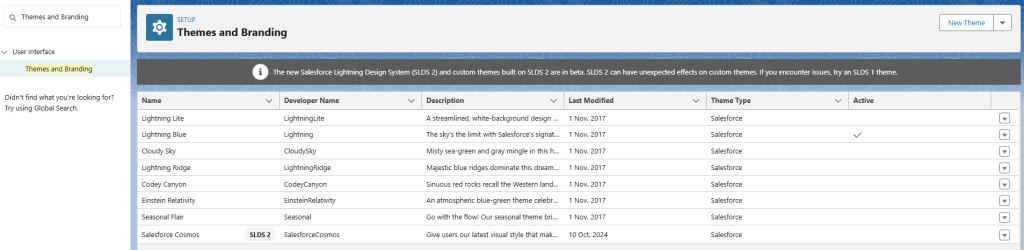
- In the Quick Find box, search for and select Themes and Branding.
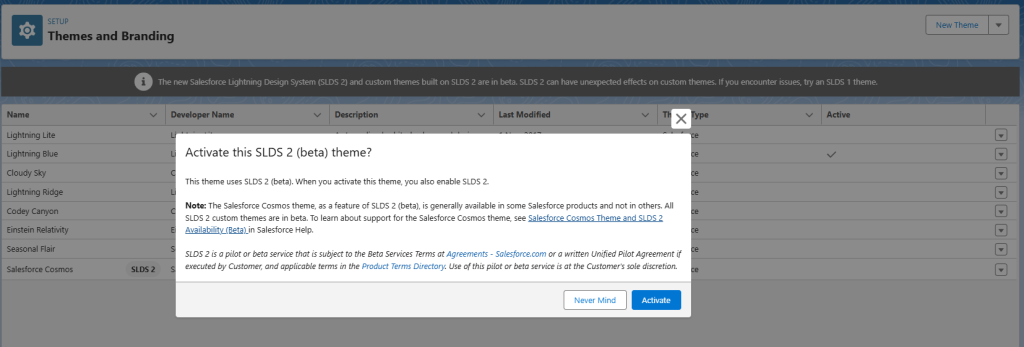
- From the Salesforce Cosmos theme dropdown list, select Activate. Or create your own SLDS 2 theme.
- Refresh the page to see the UI change take effect.


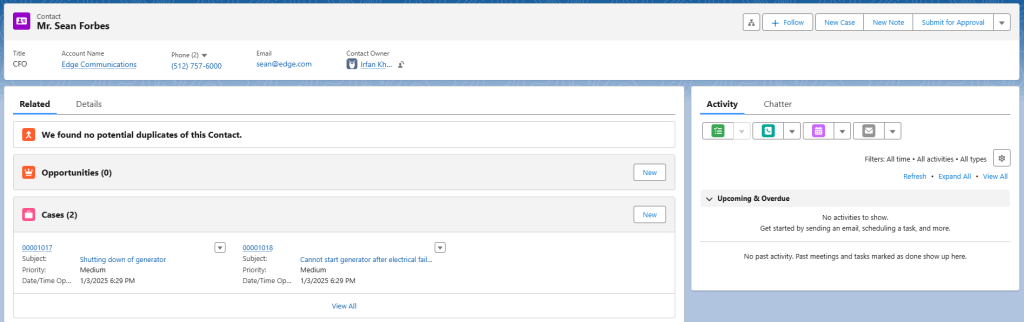
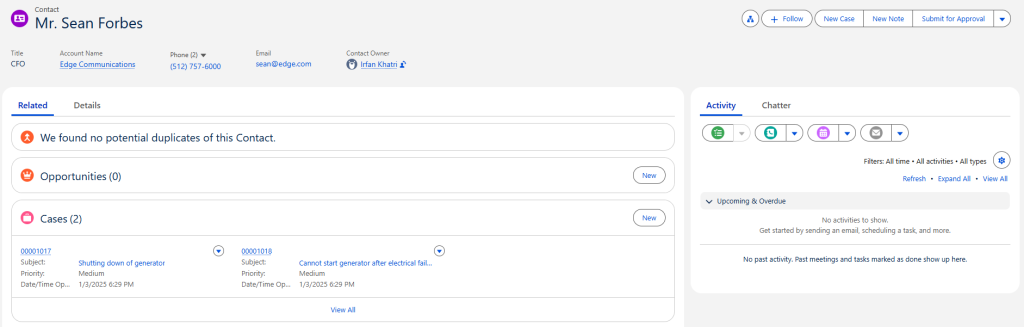
Contact record page before enabling Cosmo theme.

Contact record page after enabling Cosmo theme.

Products not currently supported by Salesforce Cosmos
There are currently no plans to support some Salesforce products and add-ons.
- Mobile Salesforce application
- Generators like Flow Builder and Lightning App Builder
- Visualforce pages
- Some Salesforce Console features
Benefits of Using SLDS 2
- Consistency: SLDS 2 ensures a unified look and feel across custom and standard apps.
- Faster Development: Pre-built UI components speed up the development process.
- Better Integration: SLDS 2 works perfectly with Salesforce Lightning Experience.
Summary
Salesforce Lightning Design System 2 represents a major leap forward in creating consistent, modern, and responsive user interfaces within the Salesforce ecosystem. By adopting SLDS 2, developers can build apps with a polished, native feel while ensuring accessibility, consistency, and performance.